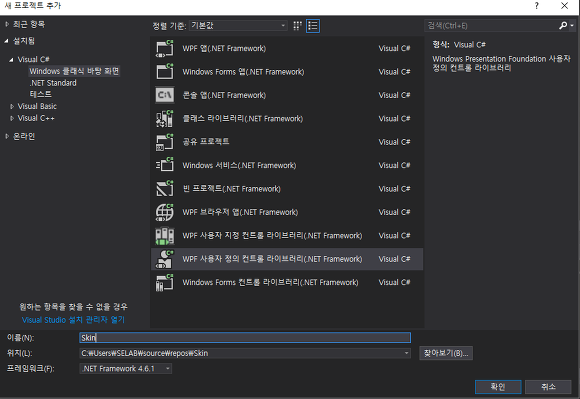
뭐든지 처음 시작하는게 제일 어려운것 같다... 개발을 하기 위해서 처음 세팅해야할 것들이 있다. 멘토님들이 제작하신 sdk가 아직 nuget에 배포하질 않아서 수동으로 프로젝트에서 참조를 해야 한다. 그냥 시연을 한 번 보면 그 때만 아 하고 집 오면 홀랑 다 잊어버린다. 저번에도 알려주셨는데 이번에 가서 또 물어봤다... 그래서 양해를 구하고 화면 녹화를 해서 다시 돌려 보았다. ㅎㅎ 이번 작업은 어플리케이션의 스킨을 만드는 것인데 이게 그냥 프로젝트로 생성을 해서 만들면 그냥 이대로 독자적인 프로젝트가 되는 것이다. 그래서 실행 파일이 없이 이식 가능한 파일을 만들어서 빌드 후 dll파일을 빼서 원래 프로젝트에 넣어야 한다. 먼저 스킨 파일을 만들기 위해서 WPF 사용자 정의 컨트롤 라이브러리를 만..