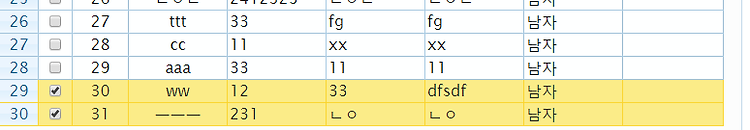
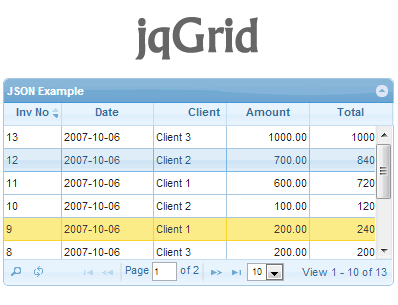
이제 저장과 삭제를 해 볼 것이다. 저번 포스팅때 프로퍼티의 위치가 좀 틀려서 다시 정리하자면 (없는 것들은 이제 만들 것이다) jqgridTable 안의 프로퍼티 init searchData에서 goSearch로바꾸자. saveData selectData deleteData ajaxFn gridFunc 안의 프로퍼티 addRow rowBtn delRow clearGrid CommonJsUtil 안의 프로퍼티 isEmpty isNumeric 조금 더 알맞게 나누려고 위치를 수정하였다. 코드의 변경은 없으므로 프로퍼티 위치 변경할 때는 그냥 잘라서 붙여넣기 하면 된다. 먼저 조건 하나를 추가해보자. 안해도 상관없다. CommonJsUtil에서 프로퍼티하나를 더 만들어보자. 슬래시 안은 정규식을 의미한다. ..