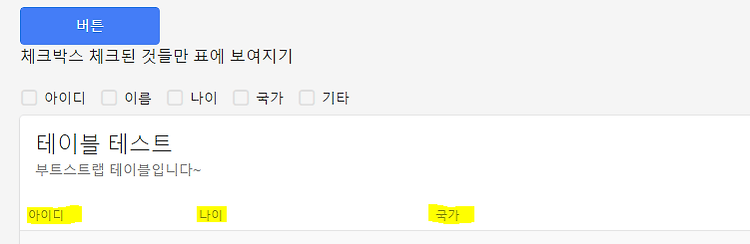
저번 포스팅에서는 부트스트랩 테이블을 만들어보고 컨트롤러에서 뷰로 데이터를 넘겼다.http://pjh3749.tistory.com/140 그 버튼클릭된것을 넘기는 부분 말고 실제 데이터도 보여주어야 하므로 같이 넘겨야 한다. 컨트롤러안에서 List list = service.selectServiceList(); model.addAttribute("list", list); 이런식으로 넘겨준다. 데이터베이스에서 값을 가져오는 방법은 에 자세히 설명되어 있으므로 참고하기 바란다.http://pjh3749.tistory.com/136 본격적으로 jsp의 테이블을 보자. ${buttons} thead부분이 바뀌었다. 바로 jstl을 이용해서 동적으로 클릭된 버튼의 이름으로 thead를 만드는 것이다. forEac..