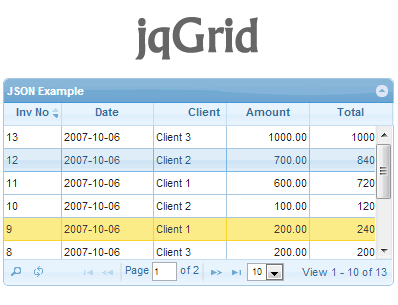
Jqgrid란 이처럼 데이터를 그리드형식으로 보여주는 jquery 플러그인이다. 매우 editable하며 개발자 맘대로 기능을 조작할 수 있다. 관리자페이지 또는 재고관리 등에 매우 유용하다고 할 수 있다. 이 jqgrid를 붙이려면 먼저 js파일들이 있어야 한다. 1234567 cs 설정파일들이다. 파일들은 jqgrid관련 홈페이지에서 충분히 찾을 수 있다. 간혹 jquery.js 가 충돌이 일어날 수 있으니 잘 확인하고 맞는것을 골라 넣어아 햔다. 그리고 jqgrid가 들어갈 html 부분을 작성하자 12345678910jqgrid Test cs 그냥 단순히 테이블 하나와 div 하나만 넣자. 그리고 제일 중요한 script부분이다. document.ready안에 넣어주자. 12345678910111..